42 chart js show labels
Costco Falls Despite Q3 Earnings Beat, Won't Raise Member Prices Now Costco (NASDAQ: COST) shares were trading more than 2% lower after-hours despite the company posting strong Q3 results, driven by strong consumer spending on fresh food, home furnishings and fuel ... Getting started with JavaScript (ES5) Diagram control Step 3: Create a HTML page (index.html) in myApp location and add the CDN link references. Now, add the Diagram element and initiate the Essential JS 2 Diagram component in the index.html by using following code. Step 4: Now, run the index.html in web browser, it will render the Essential JS 2 Diagram component.
Canada's CIBC misses quarterly profit estimates By Reuters REUTERS/Chris Helgren/File Photo. TORONTO (Reuters) - Canadian Imperial Bank of Commerce missed analysts' estimates for quarterly profit on Thursday, on higher provisions for credit losses and ...

Chart js show labels
My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more. Apple to keep iPhone production flat in 2022 - Bloomberg News REUTERS/Mike Segar. (Reuters) - Apple Inc (NASDAQ: AAPL) plans to keep iPhone production for 2022 roughly flat at about 220 million units, Bloomberg News on Thursday, as China's COVID-19 curbs ... Create canvas app dataset component in Microsoft Dataverse - Power Apps ... The code component displays a paged, scrollable dataset grid that provides sortable and filterable columns. It also allows the highlighting of specific rows by configuring an indicator column. This is a common request from app makers and can be complex to implement using native canvas app components.
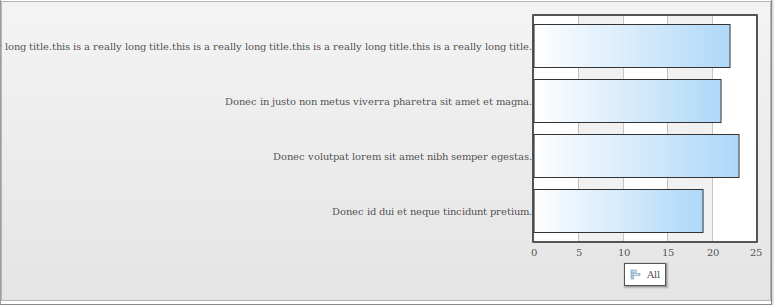
Chart js show labels. Axis Labels in Angular Chart component - Syncfusion Labels with long text at the edges of an axis may appear partially in the chart. To avoid this, use edgeLabelPlacement property in axis, which moves the label inside the chart area for better appearance or hides it. Source Preview app.component.ts app.module.ts main.ts Copied to clipboard Getting started with JavaScript Diagram control - Syncfusion Checkout and learn about getting started with JavaScript Diagram control of Syncfusion Essential JS 2, and more details. JavaScript. Edit Edit This Document. Demos. ... Automatic organization chart. In the 'Flow Diagram' section, how to create a diagram manually was discussed. ... The following code example show how dataSourceSettings is ... Chart.js Show labels on Pie chart - Stack Overflow Feb 10, 2017 — I recently updated my charts.js library to the most updated version (2.5.0). This version doesn't show the labels on the chart.3 answers · Top answer: It seems like there is no such build in option. However, there is special library for this ... 3.x Migration Guide | Chart.js The chart option showLines was renamed to showLine to match the dataset option. The chart option startAngle was moved to radial scale options. To override the platform class used in a chart instance, pass platform: PlatformClass in the config object. Note that the class should be passed, not an instance of the class.
Information | Chart.js Actions block The samples have an actions code block. These actions are not part of chart.js. They are internally transformed to separate buttons together with onClick listeners by a plugin we use in the documentation. To implement such actions yourself you can make some buttons and add onClick event listeners to them. Gold Up as Fed Shows Flexibility, South Korea Hikes Rates Risk Disclosure: Trading in financial instruments and/or cryptocurrencies involves high risks including the risk of losing some, or all, of your investment amount, and may not be suitable for all ... JSXGraph Reference - Curve This element is used to provide a constructor for curve, which is just a wrapper for element Curve . A curve is a mapping from R to R^2. t mapsto (x (t),y (t)). The graph is drawn for t in the interval [a,b]. The following types of curves can be plotted: parametric curves: t mapsto (x (t),y (t)), where x () and y () are univariate functions. matplotlib not showing plot pycharm 在使用Python库时,常常会用到matplotlib.pyplot绘图,本文介绍在PyCharm及Jupyter Notebook页面中控制绘图显示与否的小技巧。在PyCharm ...
Chart.js/index.esm.d.ts at master · chartjs/Chart.js · GitHub Set it to true, to hide the dataset from the chart. * The ID of the x axis to plot this dataset on. * The ID of the y axis to plot this dataset on. * Percent (0-1) of the available width each bar should be within the category width. 1.0 will take the whole category width and put the bars right next to each other. 30 Free CSS3 & HTML Table Templates 2022 - Colorlib Table V05 is a free CSS3 table template based on Bootstrap to ensure an excellent experience on different devices. It WORKS GREAT for freelancerapps by default, but you can even apply it to something else. Some of the features include a checkbox, avatar, status username and an option to delete the user/row. More info / DownloadDemo Table V06 PptxGenJS/demo_chart.mjs at master · gitbrent/PptxGenJS · GitHub Create PowerPoint presentations with a powerful, concise JavaScript API. - PptxGenJS/demo_chart.mjs at master · gitbrent/PptxGenJS node-red-dashboard/CHANGELOG.md at master - GitHub Let form time type show correct label. Issue #702; Adjust CSS for better alignment of icons in ui-list; Fix color-picker z layer to be behind dropdown if necessary; 2.29.1: Maintenance Release. ... Replace nvd3 charts with charts.js charts - to fix various issues; Add pie chart and horizontal bar chart options to new charts.js based widget;
Create a model-driven app field component in Microsoft Dataverse ... Select the Display tab and uncheck Display label on the form since you'll show the label above the choices picker. Save and Publish the form. Open a contact record inside the model-driven app with the correct form selected. You'll now see the ChoicesPicker code component instead the standard drop-down control.
Tooltip | Chart.js External tooltips allow you to hook into the tooltip rendering process so that you can render the tooltip in your own custom way. Generally this is used to create an HTML tooltip instead of an on-canvas tooltip. The external option takes a function which is passed a context parameter containing the chart and tooltip.
How to add jqplot pie chart labels with lines? Jqplot Pie Chart, need to show minor data with ...
Use an interactive map control in Power Apps - Power Apps Identifies a data source (Items) in the form of a table in an Excel workbook from which to get locations to show on the map. The table lists sets of longitudes and latitudes, or physical addresses, to display as pins. Each row must have an entry for label, longitude, and latitude, or a physical address, and optionally the pin color and icon.
Item Coding - Qualtrics Tutorials - Kent State University Show First and Last displays a descriptive text label only for the first and the last answer choices. No text labels are displayed for the choices in between. For example, here's what the built-in Disagree-Agree scale looks like with Show All: All five scale points have text labels attached.
DateTime Axis in Angular Chart component - Syncfusion DateTime Axis in Angular Chart component 24 May 2022 / 6 minutes to read DateTime Axis Date time axis uses date time scale and displays the date time values as axis labels in the specified format. To known about dateTime axis, you can check on this video: Source Preview app.component.ts app.module.ts main.ts Copied to clipboard
Pivot tables | Sheets API | Google Developers Pivot tables provide a way to summarize data in your spreadsheet, automatically aggregating, sorting, counting, or averaging the data while displaying the summarized results in a new table. A pivot table acts as a sort of query against a source data set. This source data exists at some other location in the spreadsheet, and the pivot table ...
S&P 500, Dow Jones Charts Improve | Investing.com The SPX forward earnings yield is 5.92%. The 10-year Treasury yield closed lower at 2.75%. We view support as 2.75% and resistance at 3.2%. In conclusion, yesterday's chart action saw some...
Create canvas app dataset component in Microsoft Dataverse - Power Apps ... The code component displays a paged, scrollable dataset grid that provides sortable and filterable columns. It also allows the highlighting of specific rows by configuring an indicator column. This is a common request from app makers and can be complex to implement using native canvas app components.
Apple to keep iPhone production flat in 2022 - Bloomberg News REUTERS/Mike Segar. (Reuters) - Apple Inc (NASDAQ: AAPL) plans to keep iPhone production for 2022 roughly flat at about 220 million units, Bloomberg News on Thursday, as China's COVID-19 curbs ...
My Charts - Barchart.com The "My Charts" feature, available to Barchart Premier Members, lets you build a portfolio of personalized charts that you can view on demand. Save numerous chart configurations for the same symbol, each with their own trendlines and studies. Save multiple commodity spread charts and expressions, view quote and technical analysis data, and more.















Post a Comment for "42 chart js show labels"