41 highcharts data labels format thousands
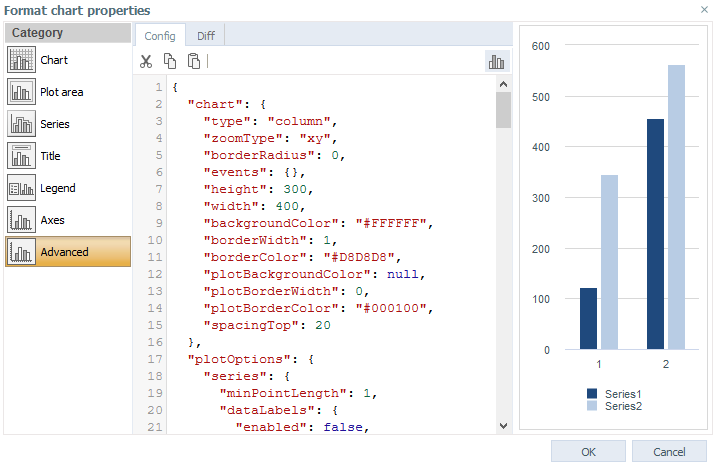
plotOptions.series.dataLabels.format | highcharts API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Adding thousands separator for custom formatted highcharts tooltip ... 17. use thousand separator in lang. $ (function () { Highcharts.setOptions ( { lang: { decimalPoint: '.', thousandsSep: ',' } }); and in tooltip- formatter use like. tooltip: { pointFormat: ' {point.x} :' + 'Count: {point.y:,.0f}', shared: true, useHTML: true }
Labels and string formatting | Highcharts Format strings were introduced in Highcharts 2.3 and improved in 3.0 to allow number and date formatting. Examples of format strings are xAxis.labels.format, tooltip.pointFormat and legend.labelFormat. Variables are inserted with a bracket notation, for example "The point value at {point.x} is {point.y}". Numbers are formatted with a subset of float formatting conventions from the C library function sprintf. The formatting is appended inside the variable brackets, separated by a colon.

Highcharts data labels format thousands
How to Convert column Data labels thousands to K? - Highcharts this is the code I found here Code: Select all formatter: function () { if ( this.value > 1000 ) return Highcharts.numberFormat ( this.value/1000, 1) + "K"; // maybe only switch if > 1000 return Highcharts.numberFormat (this.value,0); } please, can you find me a solution? Thank you rafalS Posts: 2656 Joined: Thu Jun 14, 2018 12:40 pm plotOptions.series.dataLabels | Highcharts JS API Reference Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. $ (function () { $ ('#container').highcharts ( { chart: { type: 'line' }, title: { text: '' }, credits: { enabled:false }, subtitle: { text: '' }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul'] }, yAxis: { min:0, max:100, title: { text: 'Score ( % )' }, labels: { enabled:false } }, legend: { ...
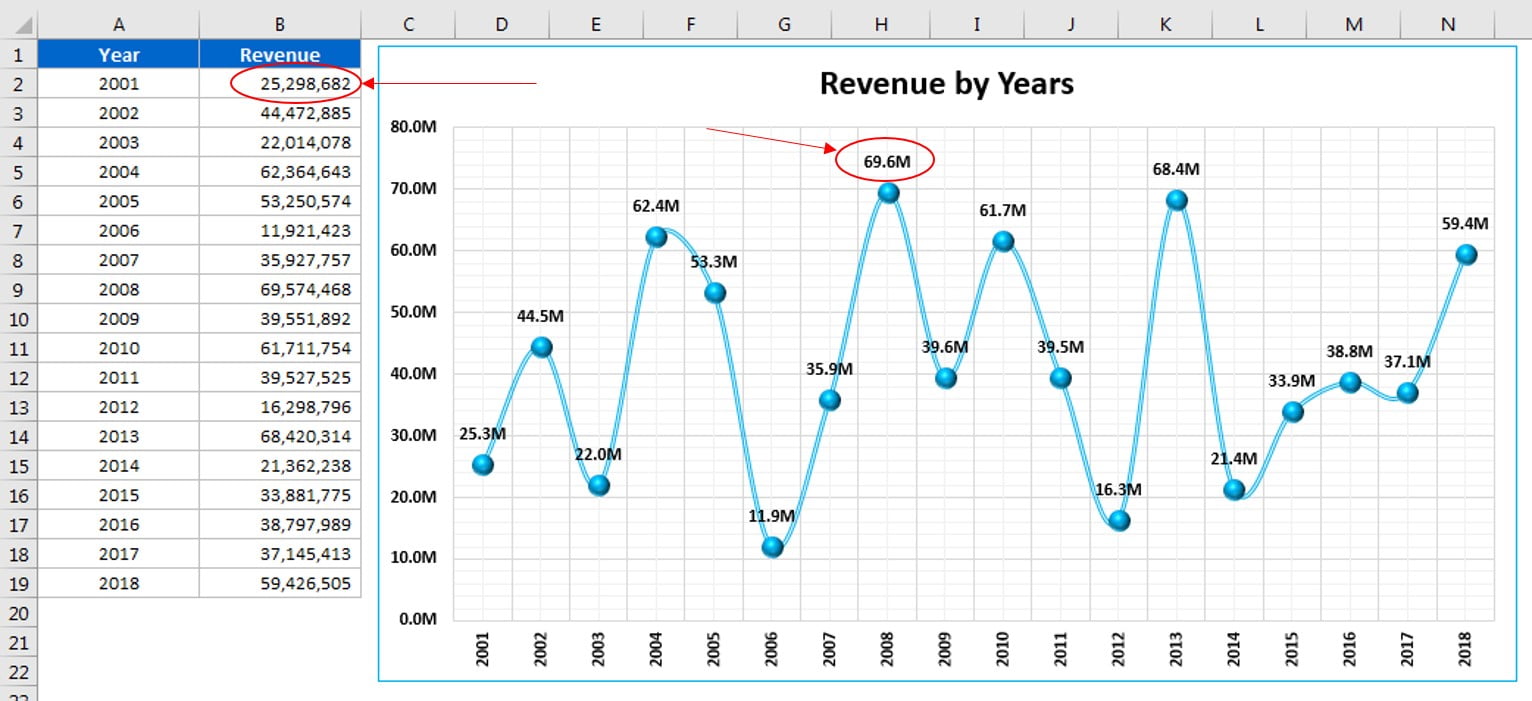
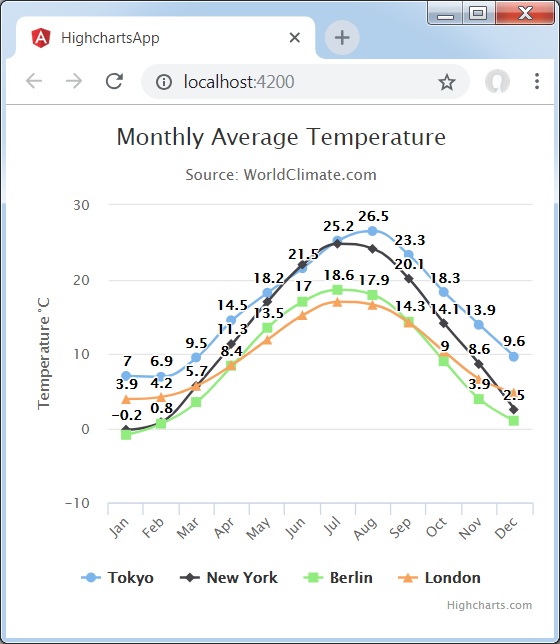
Highcharts data labels format thousands. Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Highcharts y-axis labels format comma-separated values not ... - GitHub See . Note that even though a dot and a comma symbolizes the decimal point and the thousands separator respectively, how it is actually rendered depends on the language settings. Your demo with the language setting applied: Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. I Have edited a graph using highcharts and now i want to show some text on last data label with actual value. $ (function () { $ ('#container').highcharts ( { chart: { type: 'line' }, title: { text: '' }, credits: { enabled:false }, subtitle: { text: '' }, xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul'] }, yAxis: { min:0, max:100, title: { text: 'Score ( % )' }, labels: { enabled:false } }, legend: { ... plotOptions.series.dataLabels | Highcharts JS API Reference Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Try it Data labels enabled Multiple data labels on a bar series Style mode example
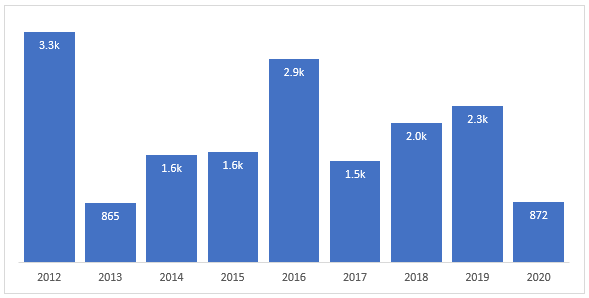
How to Convert column Data labels thousands to K? - Highcharts this is the code I found here Code: Select all formatter: function () { if ( this.value > 1000 ) return Highcharts.numberFormat ( this.value/1000, 1) + "K"; // maybe only switch if > 1000 return Highcharts.numberFormat (this.value,0); } please, can you find me a solution? Thank you rafalS Posts: 2656 Joined: Thu Jun 14, 2018 12:40 pm




































Post a Comment for "41 highcharts data labels format thousands"