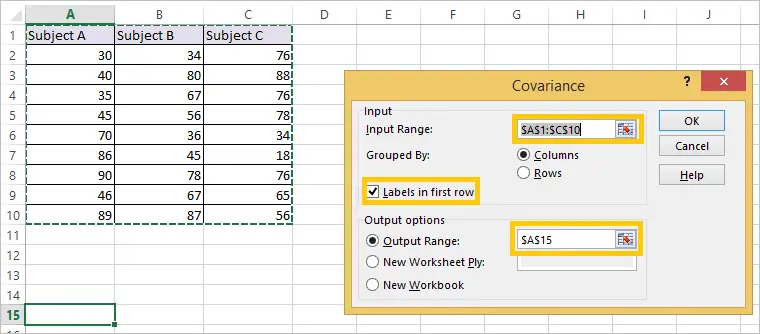
43 input range with labels
WebAIM: Creating Accessible Forms - Accessible Form Controls 13/09/2021 · Another benefit of labels is that the user can click on the label to set focus to the form control. This is useful on small screens and to some people with motor disabilities, particularly when targeting small checkboxes and radio buttons. Clicking on labels is also an easy way to check for proper form labeling. If clicking the label sets focus to or activates the form … Brenmoor Adult Hospital Wristbands. FAST100 best-selling hospital bracelet; FAST100 LCB low-cost hospital bracelet; FAST1STB SATO-type hospital bracelet; FAST15 ultra-slim hospital bracelet; FAST15STB slim SATO-type bracelet; FAST ALLERGY alert hospital bracelet; ECO100 economy hospital bracelet; ECO100-Z narrow hospital bracelet; ECO200-TAB-25 low cost bracelet; …
Styling range input with CSS and JavaScript for better UX - Nikita Hlopov While the hash marks and labels on the range input are a great way to aid users visually, this feature is yet to become available. However, there are a few ways you can improve that with some additional HTML and JavaScript: Specify the output element to display the selected value Specify the number input that is synced to the range input

Input range with labels
How to Align Labels Next to Inputs - W3docs We specify the margin-bottom of our element. Then, we set the display of the element to "inline-block" and give a fixed width. After that, set the text-align property to "right", and the labels will be aligned with the inputs on the right side. Example of right aligning labels next to inputs with the text-align property: Bootstrap 4 Multi-range slider - examples & tutorial. Multi range sliders properties. Multi range sliders properties looks excalty the same like in a single range examples. Check examples below. Note info: If you would like to use multi methods you have to have activated single range too. Otherwise your input range will be disabled. lightning-input - documentation - Salesforce Lightning … The date picker shows dates outside the min and max range in gray as a visual cue. Although users can select a date outside the range, the ... < template > < lightning-input type = " range " label = " Number " min = " 0 " max = " 10 " > Search . An input field for entering a search string. This field displays the Lightning Design System search utility icon ...
Input range with labels. Input - HTML Standard 15/08/2022 · A form is a component of a web page that has form controls, such as text, buttons, checkboxes, range, or color picker controls. A user can interact with such a form, providing data that can then be sent to the server for further processing (e.g. returning the results of a search or calculation). No client-side scripting is needed in many cases, though an API is available so … Tailwind CSS range component - examples & tutorial Range built with the latest Tailwind CSS. Pick values from a range, using a customizable slider. Input Type="range" - HTML - W3cubDocs You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have labels for. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download
Tailwind CSS Forms - Flowbite Use the Tailwind CSS form and input elements such as checkboxes, radios, textarea, text inputs to collect information from users with Flowbite A Sliding Nightmare: Understanding the Range Input - CSS-Tricks We need to bring up DevTools, then go to the range input we want to inspect, right click it, select Inspect Element and bam, the DOM Explorer panel now shows the structure of our slider! Sequence of Edge screenshots illustrating the steps from above. Apparently, this is a bug. But it's also immensely useful, so I'm not complaining. Value Bubbles for Range Inputs | CSS-Tricks Here we're making sure we account for the range inputs min and max attributes and calculating a % position between 0-100 based on the current value in that range. Not all ranges are the default 0-100 numbers, so say a range was at value 50 in a range of 0 to 200, that would be 25% of the way. This accounts for that. input range slider with labels Code Example - codegrepper.com All Languages >> Html >> input range slider with labels "input range slider with labels" Code Answer's. range slider in html . html by Famous Fish on May 27 2021 Comment . 0 Source: developer ...
Bootstrap 5 Range - W3Schools Custom Range To style a range menu, add the .form-range class to the input element with type="range": Custom range Default range Example Custom range Try it Yourself » Steps By default, the interval between the range numbers is 1. html - HTML5 type=range - showing label - Stack Overflow Is there a way I can also set some label text for each steps in the HTML5 type=range control. Basically I have a range control and for each steps I wan... Create a nice-looking input range with only CSS!! First remove the default look & feel for the thumb, then we create a box shadow (10 actually) for the thumb and position them one behind the other, so now the input looks better: Remember, we have the shadowDOM active, if something doesn't look the same, just inspect the element and change the style as you need. Range · Bootstrap v5.0 Use our custom range inputs for consistent cross-browser styling and built-in ... Example range
Input Type="range" - HTML - W3cubDocs The range input type lets you ask the user for a value in cases where the user may not even care—or know—what the specific numeric value selected ... A range control with hash marks and labels. You can add labels to your range control by adding the label attribute to the elements corresponding to the tick marks you wish to have ...
- HTML: HyperText Markup Language | MDN elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dial control rather than a text entry box like the number input type.. Because this kind of widget is imprecise, it should only be used if …
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
Online Python Tutor - Visualize program execution - University of … User Input: raw input. Object-Oriented Programming: OOP 1 | OOP 2 | OOP 3 | inheritance. Linked Lists: LL 1 | LL 2 | LL sum. Pointer Aliasing: aliasing 1 | aliasing 2 | aliasing 3 | aliasing 4 aliasing 5 | aliasing 6 | aliasing 7 | aliasing 8 | sumList. More Python Tricks: decorators | generators | gen expr | varargs | exceptions | for-else | nonlocal. Generate URL . To share this ...
css - Ticks for type="range" HTML input - Stack Overflow This approach works by splitting the width of the range input in such a way that the text of the datalist entry is centered below the range thumb. The first/last datalist entry is aligned to the left/right. This method requires the width of the range input to be 100% and the margin-left to be 0. Default range and thumb
HTML Inputs and Labels: A Love Story | CSS-Tricks This can be done by placing the label after the input in the HTML, ensuring the DOM and visual order match. Orange
HTML input type="range" - W3Schools Definition and Usage The defines a control for entering a number whose exact value is not important (like a slider control). Default range is 0 to 100. However, you can set restrictions on what numbers are accepted with the attributes below. max - specifies the maximum value allowed min - specifies the minimum value allowed
Custom Range Input Slider With Labels - CodeMyUI input field range slider Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently.
Bootstrap Range - Bootstrap 5 & Material Design forms Steps. By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5" . Tailwind range documentation. Static method which allows you to get the range instance associated with a DOM element. Static method which returns the range instance ...
html - Customize Input Range in Tailwind CSS - Stack Overflow Input: Applying min=1 & max=6 to the input creates a range of 6 incremental steps on the input slider which will be evenly spaced, and step=1 will enable the slider thumb to move at one step increments.
range slider with labels html Code Example - Code Grepper “range slider with labels html” Code Answer's · can't modify range value js · range slider in html · Browse Javascript Answers by Framework.
Excel: Input Range Contains Non-numeric Data when I want to analyze data and a choice CORRELATION then select the range and even select I have labels in the first row, It says "correlation- input range contains non-numeric data" even I tried putting in NUMBER the format of the table.
Range Input - allow decimal places / labels - Material Design for Bootstrap Hi! I'm trying to use the Range Input (slider) and was wondering if the following is possible: Allow decimal places (I have a slider where I need to allow 0.1 steps from 0-2) Similar to how the Premium Select list needed some modification to allow a label, could I have a label for the Range input? Currently looks like this:

35 A Label Control Used To Display Output Should Use Which Of The Following Borderstyle Settings ...
: The Input Label element - HTML: HyperText Markup Language | MDN - Mozilla To associate the with an element, you need to give the an id attribute. The then needs a for attribute whose value is the same as the input's id. Alternatively, you can nest the directly inside the , in which case the for and id attributes are not needed because the association is implicit:
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ...
Technique: Input labels | Digital Accessibility Descriptive labels help users understand the purpose of a form control. Labels should be associated with their controls so that when the input is focused, the label is announced by screen readers. Examples See also: Provide name, role, and value information , Provide accessible labels and instructions , More Techniques Disabilities
Floating labels · Bootstrap v5.1 A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
Custom range input slider with labels - CodePen . 3.




![Breadboard [5037] : Sunrom Electronics/Technologies](https://www.sunrom.com/media/content/1327/1.jpg)









Post a Comment for "43 input range with labels"