42 jquery range slider with labels
› howto › howto_css_centerHow To Center an Element Vertically - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. 21 CSS Range Sliders - Free Frontend 11.10.2020 · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some …
zwt.guamagentorange.info › slick-slider-w3schoolsSlick slider w3schools - zwt.guamagentorange.info Feb 15, 2022 · Slider highlights the services that you want to show the users. slider image w3schools - gatorgenerator.com The slideshow then shows be slide B but only for the remaining 2 seconds before proceeding to slide C. Responsive Image Slider - Are you looking for Responsive Image Slider, If yes then in this

Jquery range slider with labels
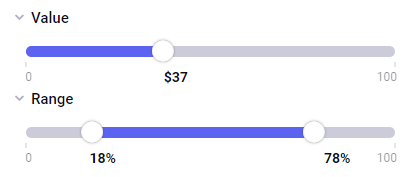
mottie.github.io › tablesorter › docsjQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ... mdbootstrap.com › forms › multi-range-sliderBootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider) › howto › howto_js_toggle_hideHow To Toggle Between Hiding And Showing an Element - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
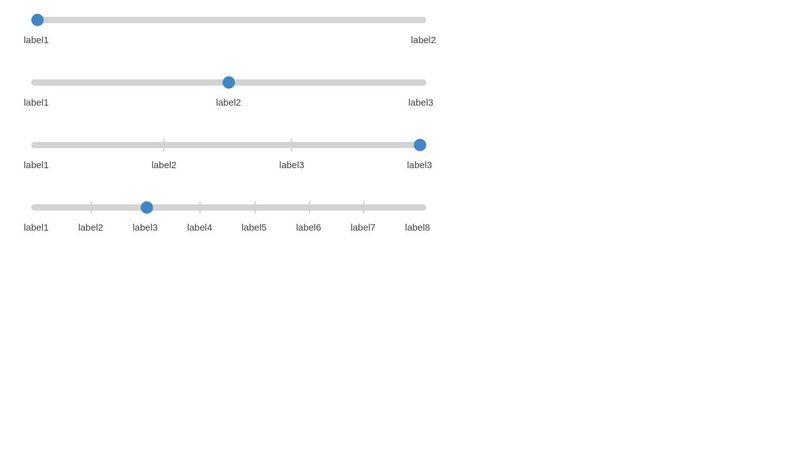
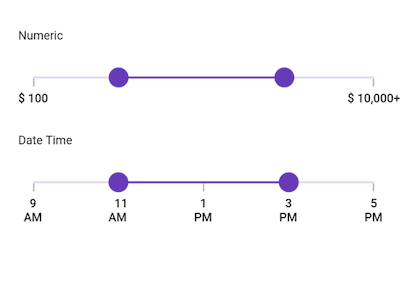
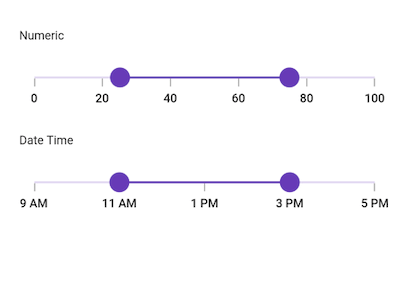
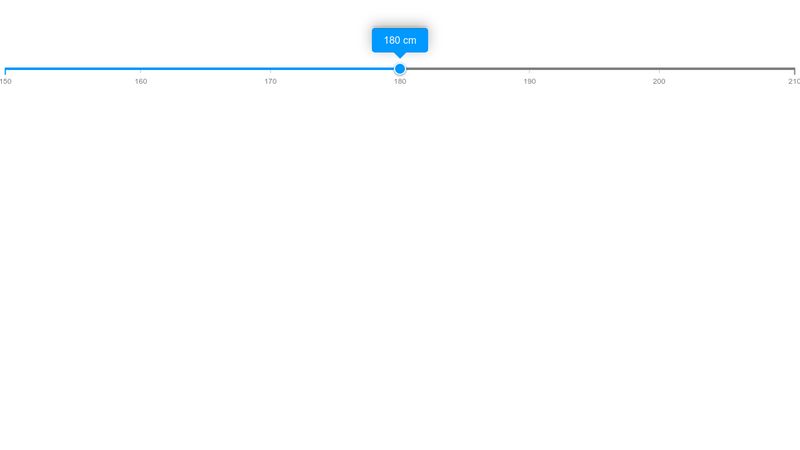
Jquery range slider with labels. Beautiful React Charts & Graphs with 10x Performance - CanvasJS Charts are interactive, responsive and support animation, zooming, panning, events, exporting chart as image, drilldown & real-time updates. React Chart library comes with 30+ chart types including line, column, bar, pie, doughnut, range charts, stacked charts, stock charts, etc. With these high performing charts, you can add hundreds of ... › howto › howto_css_animateHow To Animate Buttons With CSS - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Able to bind to 'slide' JQuery event on slider, which is triggered whenever the slider is used. Current Slider Value: 3. ... Range slider with multiple labels: ... › howto › howto_js_toggle_hideHow To Toggle Between Hiding And Showing an Element - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
mdbootstrap.com › forms › multi-range-sliderBootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider) mottie.github.io › tablesorter › docsjQuery tablesorter 2.0 - GitHub Pages saveSort: true, // *** STICKYHEADERS WIDGET *** // stickyHeaders widget: extra class name added to the sticky header // row stickyHeaders: '', // jQuery selector or object to append sticky headers to stickyHeaders_appendTo: null, // jQuery selector or object to attach sticky headers scroll listener to // overridden by xScroll & yScroll settings ...




































Post a Comment for "42 jquery range slider with labels"