41 amcharts categoryaxis show all labels
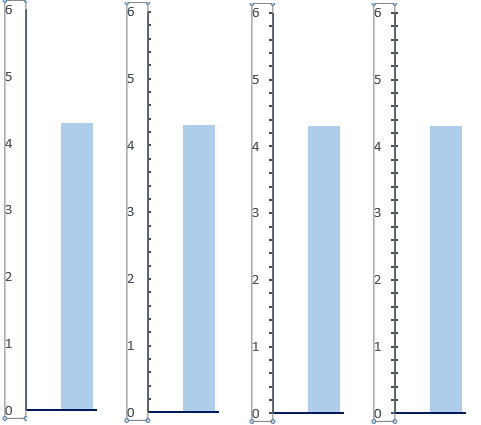
CategoryAxis - amCharts 4 Documentation Focused element will show a system-specific highlight, which might ruin the overal look. This is why we don't focus element on click/touch. A default setting varies for different elements. By default all elements are not focusable, except certain items like buttons, legend items, etc. focusedElement # Type $type.Optional < Sprite > javascript - How to show all labels or reduce label padding on ... You need to set minGridDistance to a small enough value to make the chart display more/all labels, e.g. categoryAxis.renderer.minGridDistance = 20; From the documentation Actual behavior depends on available space. But it's all governed by a single axis renderer's property: minGridDistance.
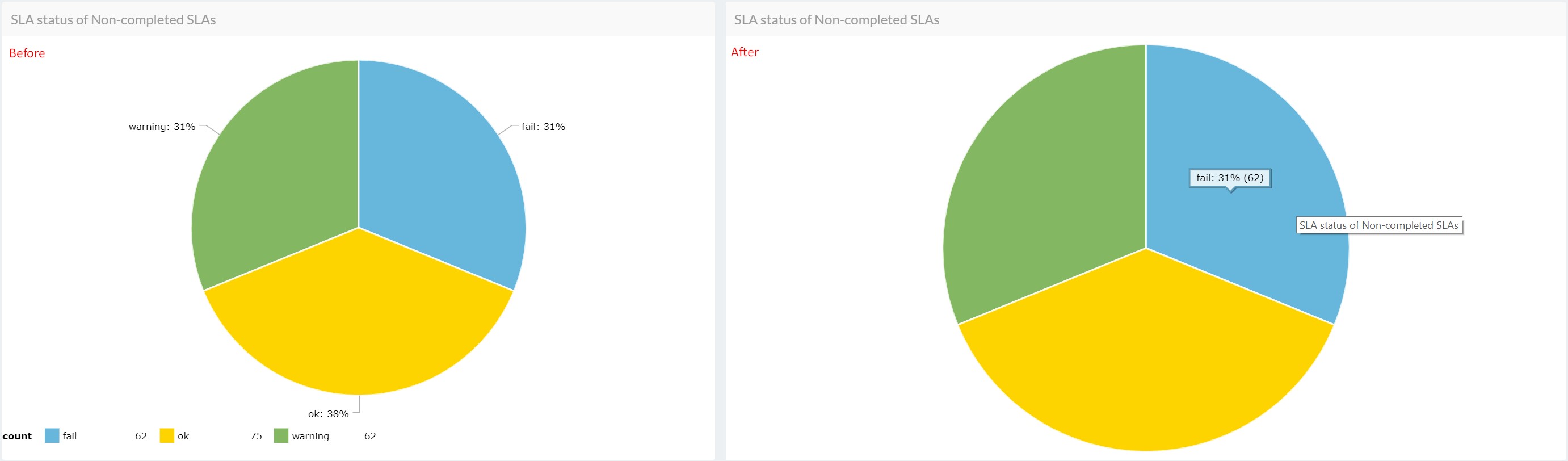
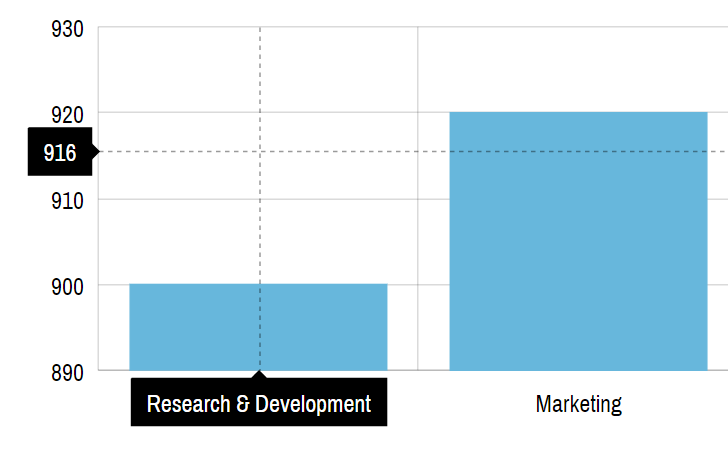
Amcharts4 - How to show/hide individual column categoryAxis label? The below code is the core part of how to hide and show the individual label: chart.events.on ('ready', () => { // hide all label when the chart is ready on DOM categoryAxis.renderer.labels.values.forEach ( (v) => v.visible = false) }); function showLabels (ev) { // find the current selected column index and make the label visible const ...

Amcharts categoryaxis show all labels
Formatting axis labels using custom function - amCharts Help & Support Then we just instruct our value axis to pass all values through this custom function: valueAxis.labelFunction = formatLabel; That's it! It works the same way for category axis labels. Here's the working example: CategoryAxis - docs.amcharts.com You can use this function to format Category axis labels. If this function is set, then it is called with the following parameters passed: if dates are not parsed: labelFunction(valueText, serialDataItem, categoryAxis) if dates are parsed: labelFunction(valueText, date, categoryAxis) Your function should return string which will be displayed on the axis. CategoryAxis | JavaScript Stock Charts v. 3 | amCharts labelFunction(valueText, serialDataItem, categoryAxis) if dates are parsed: labelFunction(valueText, date, categoryAxis) Your function should return string which will be displayed on the axis. labelOffset: Number: 0: You can use it to adjust position of axes labels. Works both with CategoryAxis and ValueAxis. labelRotation: Number: 0: Rotation angle of a label.
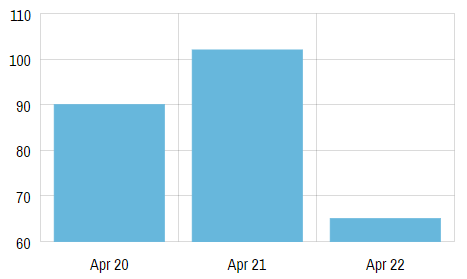
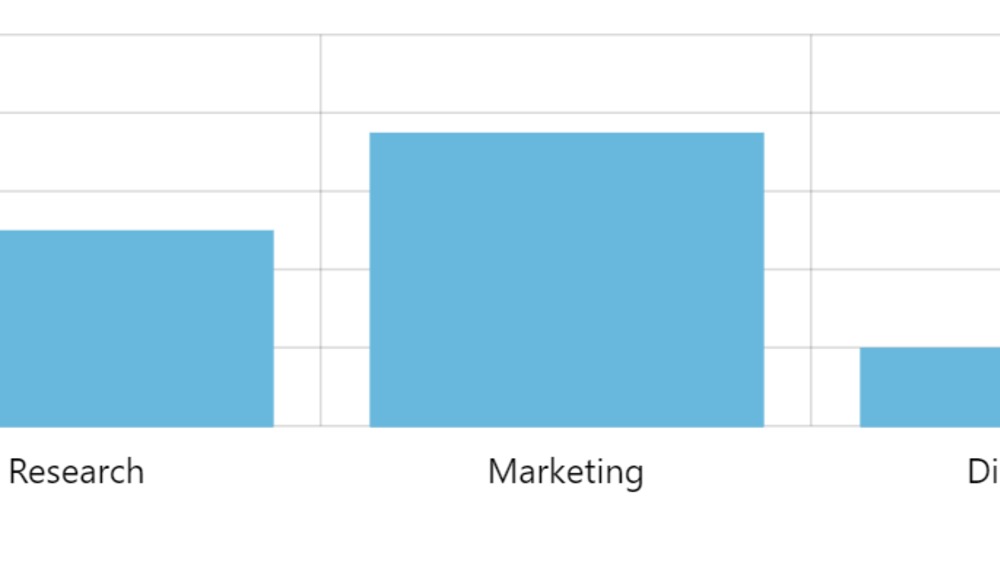
Amcharts categoryaxis show all labels. AmCharts 4 how to make category axis display all values #1826 - GitHub In my dataset, I have some values grouped by the string representation of each month of the year. However, on the category axis, it only displays the string value for every other month. My end goal is to be able to get rid of the legend and have the labels solely be on the X axis, but I have not been able to figure out a way to do that. Category axis doesnt show all labels #5 - GitHub The category axis is showing few labels and not all even if i have data. My categoryAxesSetting is like this: amChartOptions.categoryAxesSettings = {"axisHeight": 100, "labelRotation": 45, "equalSpacing": true, "minPeriod": "mm", "maxSeries": 0,}; And my categoryAxes for each panel is like this: categoryAxis: {parseDates: true, equalSpacing: true, Labels - amCharts 5 Documentation For labels produces from a template (e.g. axis labels), we may need to add a "setup function" which adds a background to all newly-created labels. yAxis.get("renderer").labels.template.setup = function(target) { target.set("background", am5.Rectangle.new(root, { fill: am5.color(0x000000), fillOpacity: 0 })); } | Manual Check out AmCharts for full documentation on the possibilities. You can set the value of this.chartConfig in the constructor or in the exec function. Call these utilities with the new keyword in the global scope. this.chartConfig = new BarChart("_id","count"); This creates an AmCharts configuration object that looks like this.
CategoryAxis | JavaScript Stock Charts v. 3 | amCharts labelFunction(valueText, serialDataItem, categoryAxis) if dates are parsed: labelFunction(valueText, date, categoryAxis) Your function should return string which will be displayed on the axis. labelOffset: Number: 0: You can use it to adjust position of axes labels. Works both with CategoryAxis and ValueAxis. labelRotation: Number: 0: Rotation angle of a label. CategoryAxis - docs.amcharts.com You can use this function to format Category axis labels. If this function is set, then it is called with the following parameters passed: if dates are not parsed: labelFunction(valueText, serialDataItem, categoryAxis) if dates are parsed: labelFunction(valueText, date, categoryAxis) Your function should return string which will be displayed on the axis. Formatting axis labels using custom function - amCharts Help & Support Then we just instruct our value axis to pass all values through this custom function: valueAxis.labelFunction = formatLabel; That's it! It works the same way for category axis labels. Here's the working example:

















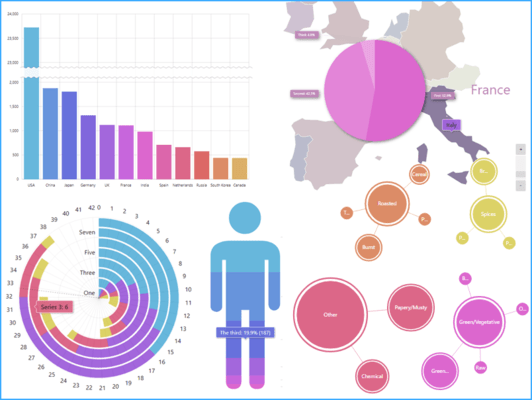
![amCharts plugin [Premium now Live] - Showcase - Bubble Forum](https://forum.bubble.io/uploads/default/original/2X/2/2e0714a25cdb632dfa496a508a2c18cf832a9c73.png)
















Post a Comment for "41 amcharts categoryaxis show all labels"